Erstellen wir eine Seite oder einen Artikel in WordPress, dann möchten wir auch Verlinkungen setzen. Es können interne oder externe Verlinkungen sein
Ich befinde mich in der visuellen Ansicht einer Seite oder meines geschriebenen Artikels.
Wenn ich einen Text mit einem Link belegen möchte, dann markiere ich den Text im Artikel mit dem Curser.
————————————————————————————-
1 – Hier sehe ich jetzt meinen Text markiert
2 – Ich klicke auf das Linkicon in der oberen Arbeitsleiste
( Link ändern/einfügen)
————————————————————————————-
Es öffnet sich im Lightboxeffekt das kleine Fenster Link einfügen/ändern.
Dort wo http:// blau unterlegt ist, wird die Linkadresse eingetragen.
————————————————————————————-
Eine interne Verlinkung auf eine der vorhandenen Blogseiten wird ohne http:// eingegeben. Bei Target bleibt –Leer– stehen, denn die zu öffnende Seite soll ja im selben Fenster oder Frame geöffnet werden. Bei Titel gibt man an, wohin verlinkt wird, oder was sich hinter dem Link verbirgt. Klasse bleibt –Leer–, dort könnte man weitere CSS Angaben dem Link hinzufügen. Ist nur für den geübten Anwender mit html-Kenntnissen zu empfehlen.
Anschließend auf Einfügen/Aktualisieren klicken….fertig.
————————————————————————————-
Das Wort Stadthase ist markiert und ich setze einen externen Link zur Internetseit von funcity.
Die Internetadresse lautet: www.funcity.de
Hier muss beim Link das http:// unbedingt vorangestellt werden.
Target: Link öffnet sich im neuen Fenster, denn die eigene Seite soll ja geöffnet bleiben, damit mein Besucher ohne Problem in meinem Blog weiterlesen kann.
Beim Titel gebe ich an: funicty– die virtuelle Stadt im www
Klasse bleibt —Leer–
Einfügen —-fertig
————————————————————————————-
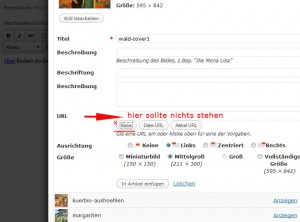
Jetzt möchte ich ein Bild verlinken. Dieses Bild soll sich nicht vergrößert darstellen, dafür kann das LightboxPlugin genutzt werden, sondern das Bild soll mit einem Link zu einer anderen Seite belegt werden.
Ich füge ein Bild in meinem Text ein…siehe auch WP- Bild einfügen.
Die URL Angabe im Bild einfügen Fenster stelle ich auf Keine, folglich ist keine Verlinkung mehr für das Bild vorhanden.
————————————————————————————-
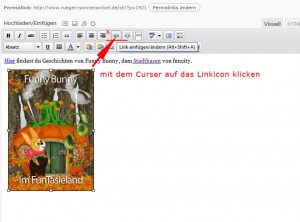
In der visuellen Ansicht sehe ich jetzt mein eingefügtes Bild und klicke mit dem Curser auf das Bild. Es bildet sich ein sichtbarer Rahmen mit einigen Eckpunkten. Anschl. klicke ich mit meinem Curser auf das Linkicon in der Arbeitsleiste Link einfügen/ändern.
————————————————————————————-
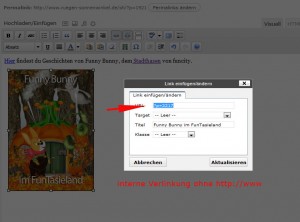
Es öffnet sich das schon bekannte Link einfügen/ändern Fenster und es können entsprechende Angaben gemacht werden.
Die FunTasie Geschichte befindet sich in meinem eigenen Blog, folglich ist die Angabe der Seite ohne http://www… und ich verlinke intern im selben Fenster.
————————————————————————————-
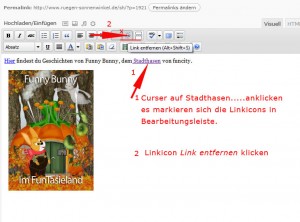
Manchmal muss man den Link ändern oder möchte diesen entfernen. Nehmen wir als Beispiel das Wort Stadthase
Möche ich diesen Link bearbeiten, weil ich vielleicht den Link falsch geschrieben habe, klicke ich mittig mit dem Curser auf das Wort, Text oder das Bild und klicke anschließend auf das Linkicon Bild einfügen/ändern und nehme die Korrektur vor. Anschließend Aktualsieren nicht vergessen, das Fenster schließt.
Möchte ich einen Link komplett entfernen, dann klicke ich mittig mit dem Curser auf das verlinkte Wort, Text oder Bild und anschl. klicke ich auf das Linkicon Link entfernen.
Es öffnet sich kein zusätzliches Bearbeitungsfenster. Die Seite oder den Artikel Speichern, Publizieren oder Aktualsieren nicht vergessen, damit die Änderungen im Text erhalten bleiben.
Siehe WP- Artikel schreiben.
————————————————————————————-
Link einfügen manuell in der html Ansicht.
Es sollen schon ein paar html Kenntnisse vorhanden sein, um sich im Quelltext zurechtzufinden.
Am Wort Antlia möchte ich hier die Verlinkung einfügen, wie sie im Quellcode aussehen muss.
![]()
Vor dem Wort Antlia jetzt den sichtbaren Quellcode einfügen. Eine einfache Verlinkung ist gesetzt.
![]()
Damit sich die Verlinkung in einem neuen Browserfenster öffnet muss ich den target-Befehl hinzufügen. _blank steht für neues Fenster
![]()
Wenn ich mit dem Curser auf einer Internetseite über eine Verlinkung fahre, dann sehe ich meistens einen Hinweis für die Verlinkung. Das ist der Titel und sagt mir, was sich hinter dem Link versteckt. Meine title Bezeichnung ist Antlia-Design. Uns so muss ein einfacher Wort- Link im Quellcode vom Aufbau her aussehen.
![]()
————————————————————————————-